Yes, changing your WordPress theme does affect SEO. But the real question is—does it help or hurt?
WordPress.org has over 5,800 free themes, and in most cases, switching to a new one can hurt your SEO. Why? Because most people don’t do it the right way. But if you switch themes properly, it won’t just be neutral—it can actually improve your SEO.
How? Let’s break it down step by step and see what happens to SEO when you change your WordPress theme. Plus, we’ll go over the mistakes you need to avoid.
1. Changes in URL Structure
Your page and post URLs will stay the same when you change your theme—unless the new theme forces a different URL format, which doesn’t happen often. Still, it’s a good idea to check your permalink settings after switching. Your entire SEO depends on your URLs!
How to Avoid SEO Issues?
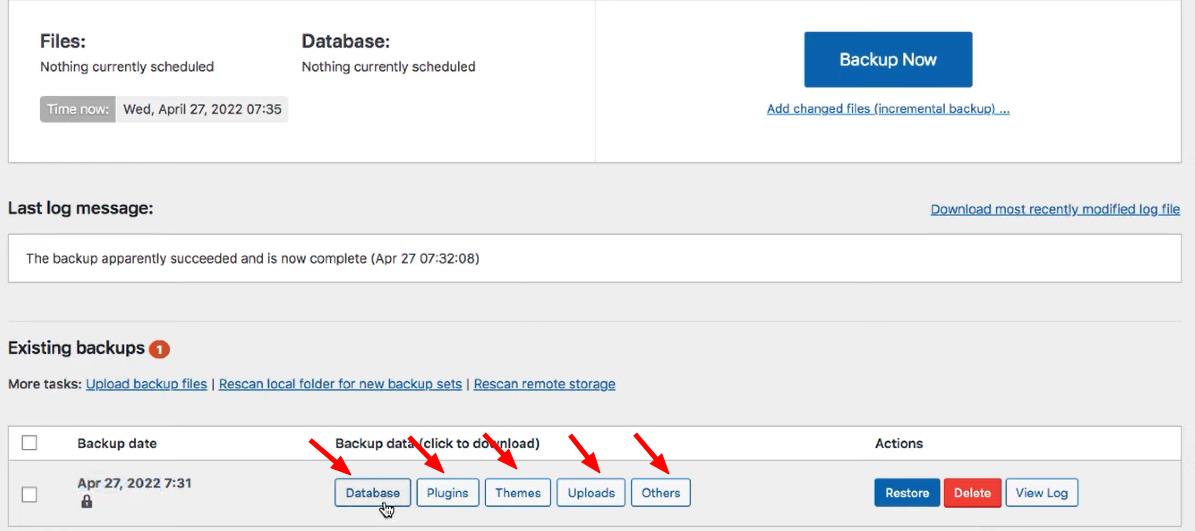
Before changing your WordPress theme, back up your site to avoid losing any data.
- Backup Your Website
- Go to Settings > Updraft Plugin
- Click Backup Your Website with Content
- Download all five database files (Database, Theme, Files, Uploads, Others) one by one to your computer
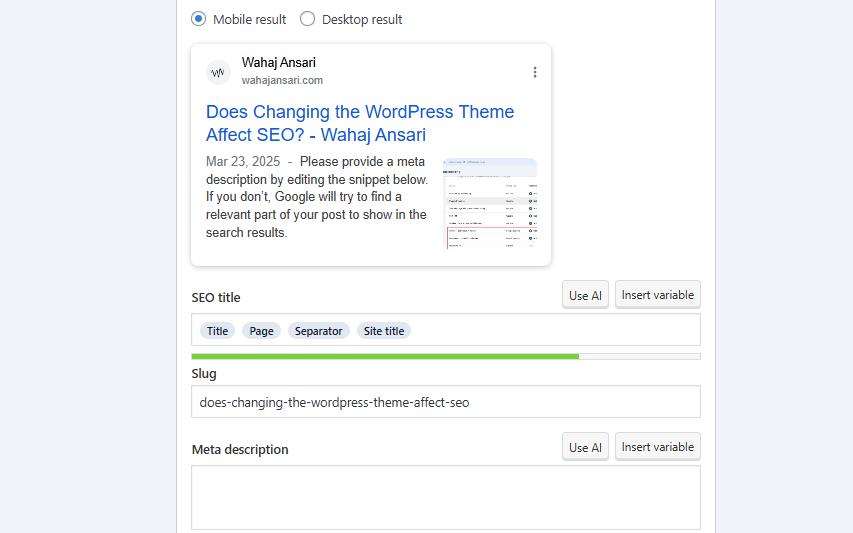
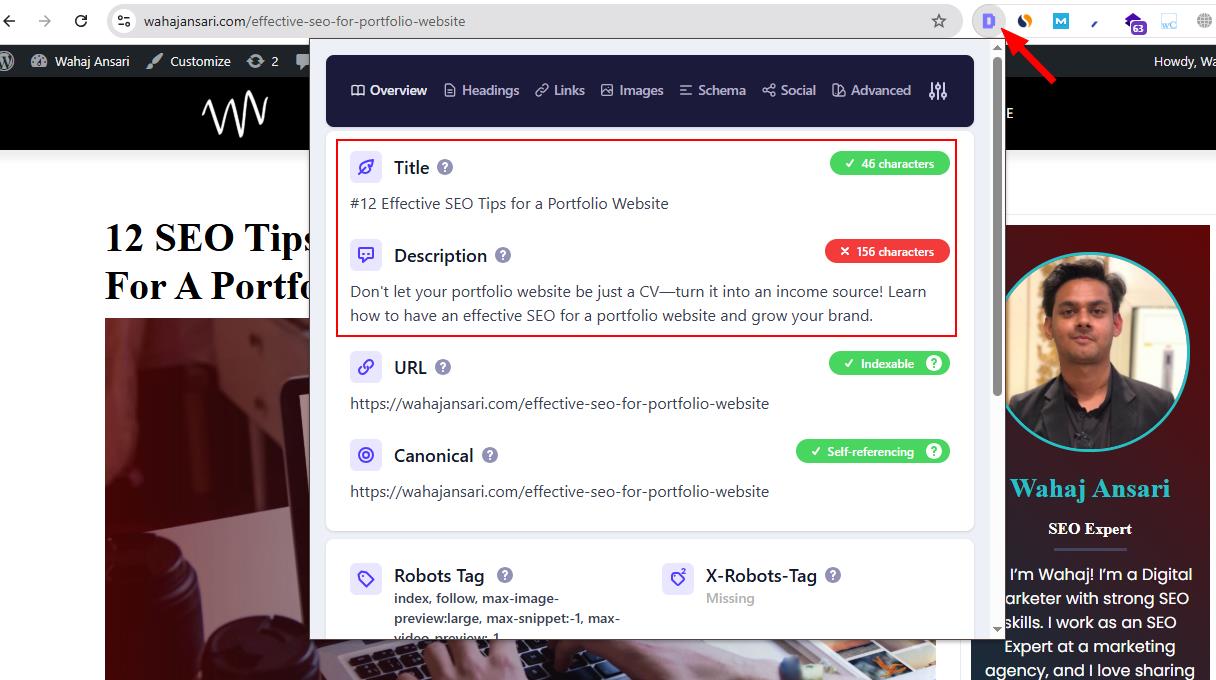
- Check Important SEO Settings After switching, review your permalinks, metadata, and structured data to make sure nothing changes.
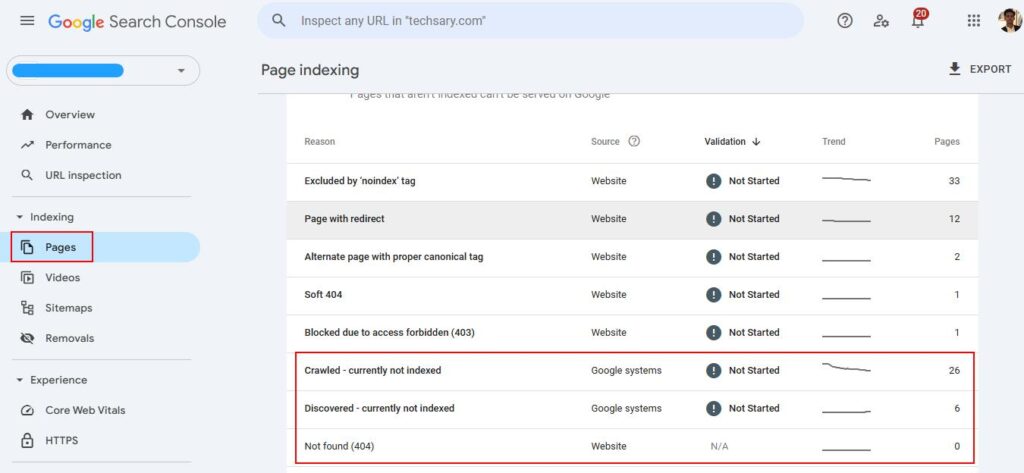
- Monitor in Google Search Console to Keep an eye on indexing and errors to catch any issues early.

2. Loss of Custom Meta Tags & Schema Markup
Changing your WordPress theme might remove custom meta tags and schema markup, but it depends on how they were added.
- Theme-Dependent Meta & Schema – If your old theme had built-in SEO settings (like meta descriptions, Open Graph tags, or schema markup), switching themes will remove them unless the new theme has similar options. But honestly, I’ve never seen a WordPress theme that lets you update meta tags directly.
- SEO Plugins (Yoast, Rank Math, etc.) – If you used an SEO plugin, your meta tags and schema will stay the same because plugins work separately from themes.
- Manually Added Code – If you added meta tags or schema in theme files (like header.php or functions.php), they will be lost when you switch themes.
How to Prevent This?
- Use an SEO plugin instead of relying on theme-based SEO settings.

- If you added schema manually, move it to a custom plugin or use a code snippets plugin.
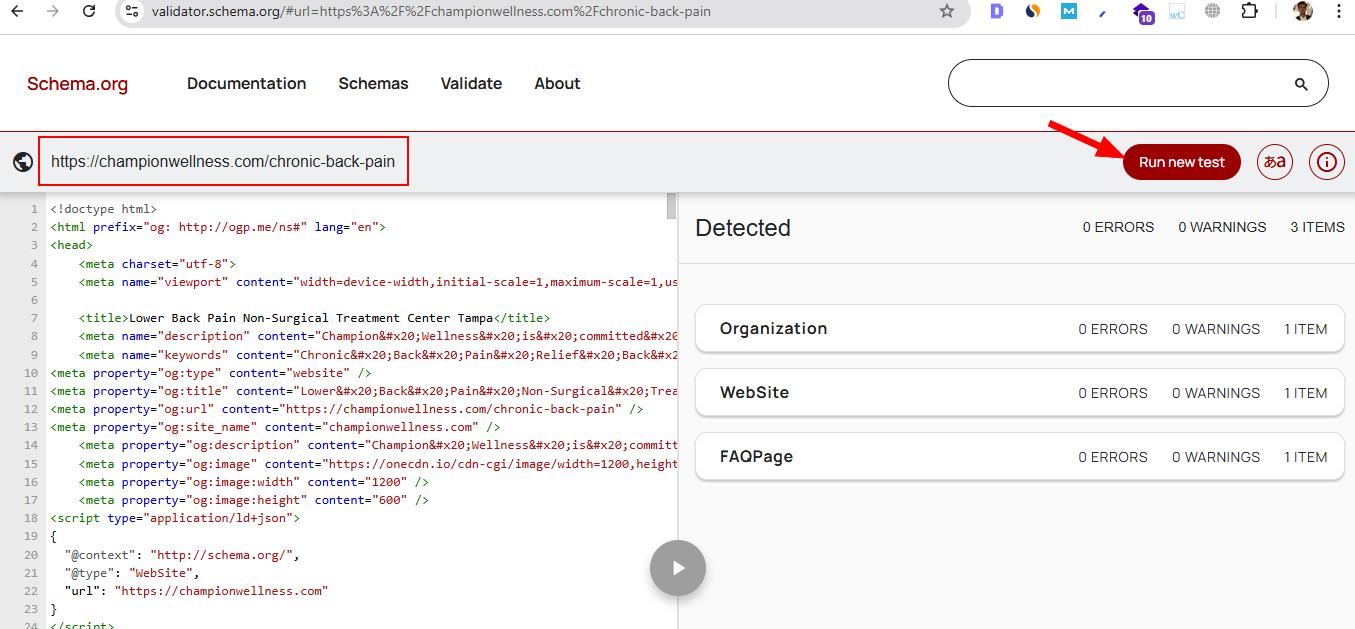
- After switching, run your site through Google Search Console’s Rich Results Test to ensure your schema is still working.
3. Different Heading Structure
Changing your WordPress theme can mess with your heading setup, which affects SEO. Here’s how:
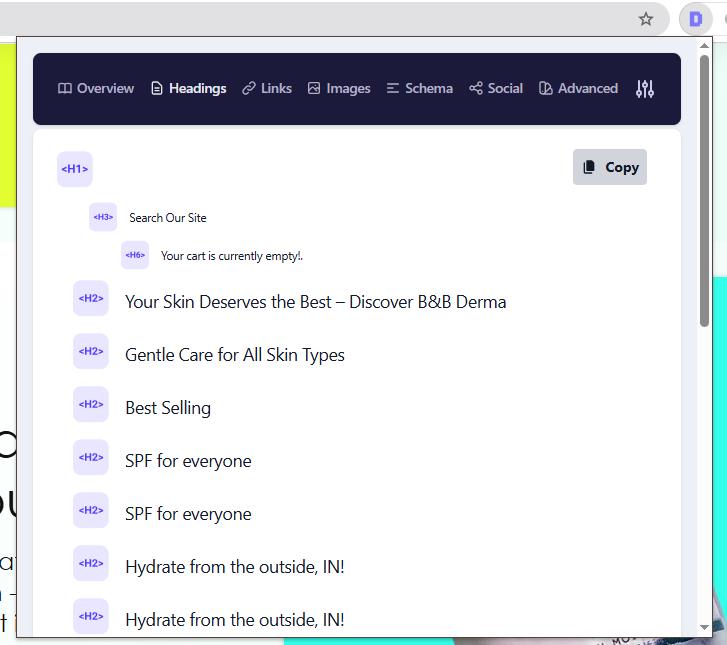
- Some themes use the site title as an H1 on every page, while others use an H1 for the post title. This can change how search engines see your content.
- The new theme might use different heading sizes for widgets, sidebar titles, or subheadings, which can change the way your content is structured.
How to Fix It?
- Check your headings after switching using browser dev tools or an SEO plugin.

- Manually adjust headings in posts if needed.
- Use a child theme to control heading styles without messing up future updates.
What is a Child Theme?
- A WordPress feature that lets you edit a theme without touching the original (parent) theme.
- Protects your changes when the theme gets updated.
- Mostly used for design changes, layout adjustments, and small custom tweaks.
How to Create a Child Theme?
- Go to wp-content/themes/ and create a new folder (e.g., mytheme-child).
- Add a style.css file and link it to the parent theme.
- Create a functions.php file to load the parent theme’s styles.
This keeps your changes safe and update-proof while giving you more control over your site’s look.
4. Impact on Page Speed
Switching themes can speed up or slow down your site. Here’s why:
Heavy vs. Lightweight Code
- Some themes are packed with extra JavaScript, CSS, and animations that slow things down.
- A well-coded, lightweight theme loads faster.
How Images Are Handled
- Some themes resize, compress, or lazy-load images better than others.
- If your new theme doesn’t do this well, you may need to optimize images manually.
More HTTP Requests
- Themes that load extra fonts, icons, or scripts create more server requests, slowing the site.
- A good theme keeps these to a minimum.
Built-in Features vs. Plugins
- Some themes have sliders, page builders, or widgets built-in, which can slow things down.
- If your new theme doesn’t have these features, you might need extra plugins, which can also affect speed.
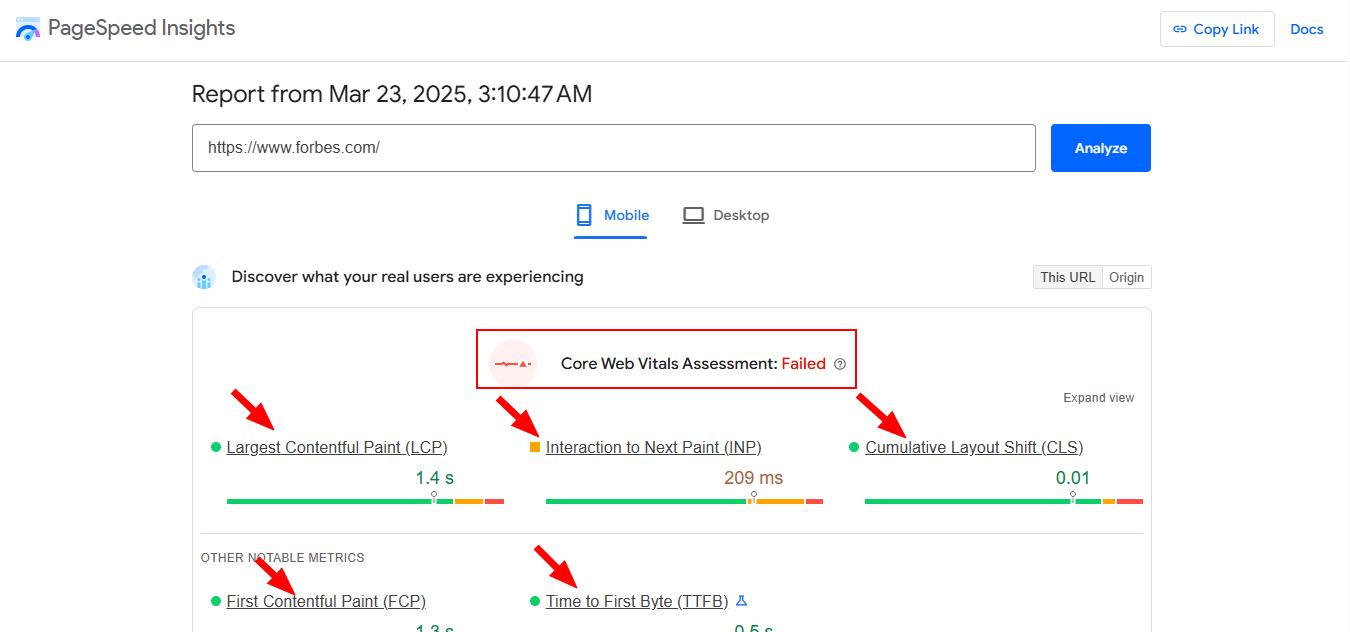
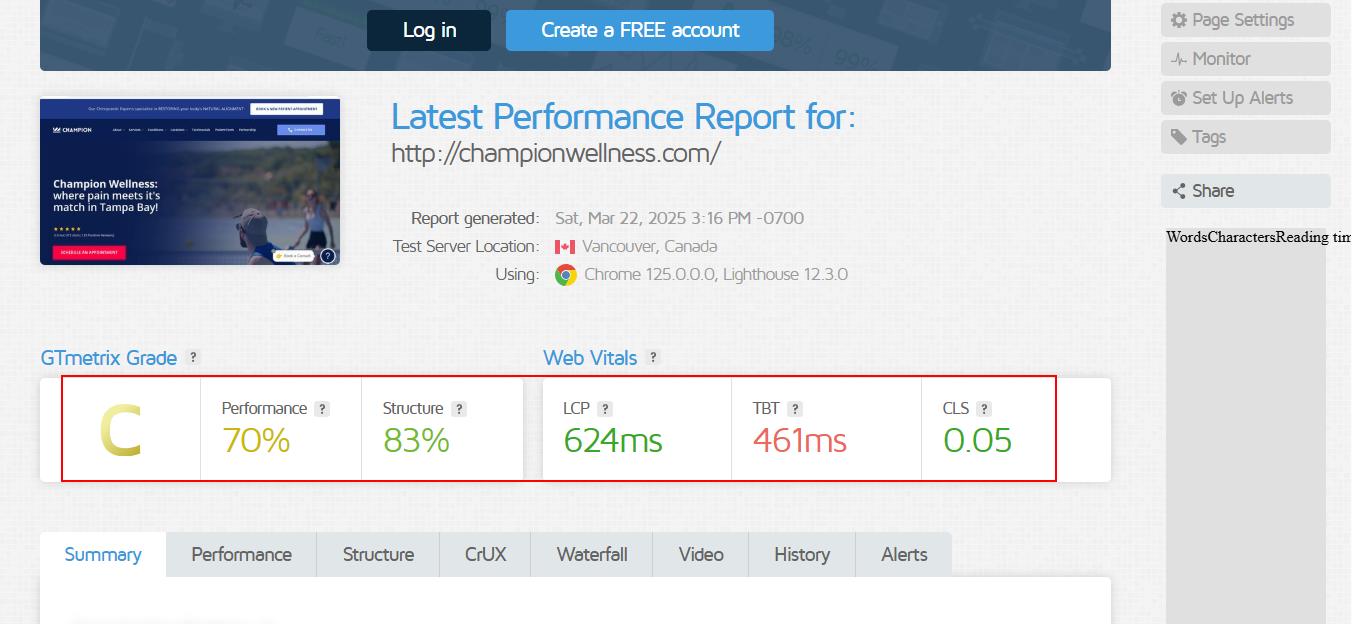
How to Check Your Speed?
- Run a test on Google PageSpeed Insights or GTmetrix before and after switching themes.
- Compare load times, Core Web Vitals, and total requests.
How to Fix Speed Issues?
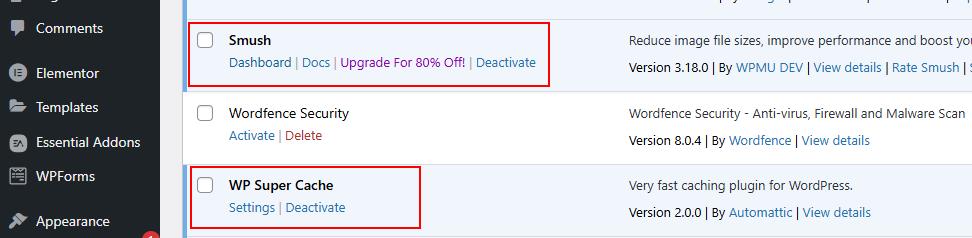
- Use a caching plugin like WP Super Cache or W3 Total Cache.

- Optimize images with plugins like Smush.
5. Loss of Internal Linking or Navigation Changes
Switching your WordPress theme can mess with your internal links and navigation, which might impact SEO. Here’s how:
1. Menu & Navigation Changes
- Some themes have different menu placements, so your main navigation might disappear or reset after switching.
- You may need to reassign custom menus in WordPress menu settings.
2. Sidebar & Footer Links
- If your old theme had links in sidebars or footers, they might get removed or reset.
- You’ll have to re-add widgets manually if they don’t transfer.
3. Breadcrumbs
- Some themes come with built-in breadcrumbs, while others don’t.
- If they disappear, search engines lose a helpful way to understand your site structure.
4. Internal Link Styling & Placement
- The new theme might change how links look, affecting clicks and engagement.
- Links inside content might become harder or easier to notice.
How to Avoid Problems?
- Reassign menus after changing themes (Appearance > Menus).
- Check widget areas and add back missing links.
- Test internal links to make sure they’re still easy to find.
- Use an SEO plugin to bring back missing breadcrumbs.
6. Widget and Sidebar Changes
hanging your WordPress theme can mess with your widgets and sidebars. Here’s what might happen:
- Widgets Might Reset – Some themes have different widget areas, so your widgets could disappear or move to the Inactive Widgets section.
- Sidebar Position May Change – If the new theme has a different layout, the sidebar might move to the other side or vanish completely.
- Widget Styling Can Break – Custom-styled widgets may look weird or lose their formatting.
- Missing Widget Areas – If your old theme had footer widgets and the new one doesn’t, those widgets won’t show up.
- Custom Widgets May Stop Working – If your theme had special built-in widgets, they might be removed after switching.
How to Fix It?
- Go to Appearance → Widgets and put back any missing widgets.
- Check the Inactive Widgets section to restore old widgets.
- Use Custom CSS to fix any styling issues.
7. Image & Media Display Differences
Changing a WordPress theme can affect how images and media are displayed. Here’s what can happen:
1. Image Sizes May Change
- Different themes use different thumbnail dimensions (e.g., featured images, blog post images).
- Some images might appear stretched, cropped, or blurry.
2. Media Alignment & Spacing Can Shift
- The new theme might apply different margins, padding, or alignment to images and embeds.
- Galleries and media grids could look misaligned or resized.
3. Featured Images Might Break
- Some themes require specific image sizes for featured images.
- If your old images don’t match, they might not display correctly or may disappear.
4. Lazy Loading & Performance Changes
- Some themes have built-in lazy loading or image optimization, while others don’t.
- This can affect page speed and how quickly images load.
How to Fix It?
- Regenerate thumbnails using the Regenerate Thumbnails plugin.
- Check featured image requirements for the new theme.
- Adjust CSS or settings for spacing and alignment if needed.
8. Content Formatting Issues
Changing your WordPress theme can mess with how your content looks. Here’s what might happen:
- Text & Paragraph Spacing: The new theme might change font size, spacing, or margins, making text look too tight or too spread out.
- Image Alignment & Sizing: Some themes resize or reposition images, which can mess up your layout.
- Lists & Bullet Points: Numbered and bullet lists might have different spacing, icons, or indentation.
- Blockquotes & Code Snippets: Quotes and code boxes might look different or lose their styling.
- Buttons & Call-to-Action (CTA) Design: Buttons might change in size, color, or placement, which can affect clicks and conversions.
- Embedded Media (Videos, Tables, etc.): If the theme doesn’t support responsive design, videos, tables, and iframes might break or look weird.
How to Fix It?
- Check your formatting after switching and fix any issues in the editor.
- Use Custom CSS to bring back missing styles.
- Preview the theme before activating it to spot problems early.
Final Thoughts – Wahaj Ansari
Changing the WordPress theme is not always bad. It is bad for those who do not care about any other factors when changing the WordPress theme, otherwise, it is best to change the WordPress theme if your requirements do not meet your existing theme. By doing this perfectly you get strong security features, better compatibility with SEO plugins, modern and attractive design, mobile responsive, fast load theme. So don’t hesitate to change a WordPress theme.
Discover more from Wahaj Ansari
Subscribe to get the latest posts sent to your email.







http://Fred%20Nick
if I already use Rank Math for SEO, do I still need to worry about meta tags when I change my theme?
Yes, if you’re using Rank Math, your meta tags and schema data will stay safe when you change your theme.
http://ann%20alee
Wow Wahaj, this post really helped me! I was scared to change my theme, but now I know what to check before and after
Thank you. I will keep improving.
http://innasurf
Hey Wahaj, I changed my WordPress theme and now my site loads faster but more people are leaving quickly. Why is that happening?
Your site loads faster, but the new theme might look confusing or harder to use. People leave because they don’t like the layout or can’t find what they need. Speed helps, but design and user experience matter too.