When it comes to writing SEO-optimized meta data, every SEO expert wonders if it’s really important for SEO. Many don’t experiment with it because they don’t want to take a risk; they just go with what they’ve been told.
But the truth is, you need to understand the science behind it. You have to be very precise because, even though it might seem simple and easy, it’s actually a very important part of SEO. Your webpage clicks are directly tied to your meta data.
And here’s a fun fact: 25.02% of high-performing web pages don’t have meta descriptions, which holds them back from ranking even higher and getting more clicks (AIOSEO). Without wasting any more time, let’s look at how important meta data is for SEO and how to write both meta titles and meta descriptions.
What is Meta Data in SEO
Meta data isn’t just the meta title and meta description. It holds information about the webpage that doesn’t show on the front end for users but appears on the backend for crawlers to understand what the webpage is about. Images also have meta data that reflects every detail of them.
What Actually Counts as Meta Data?
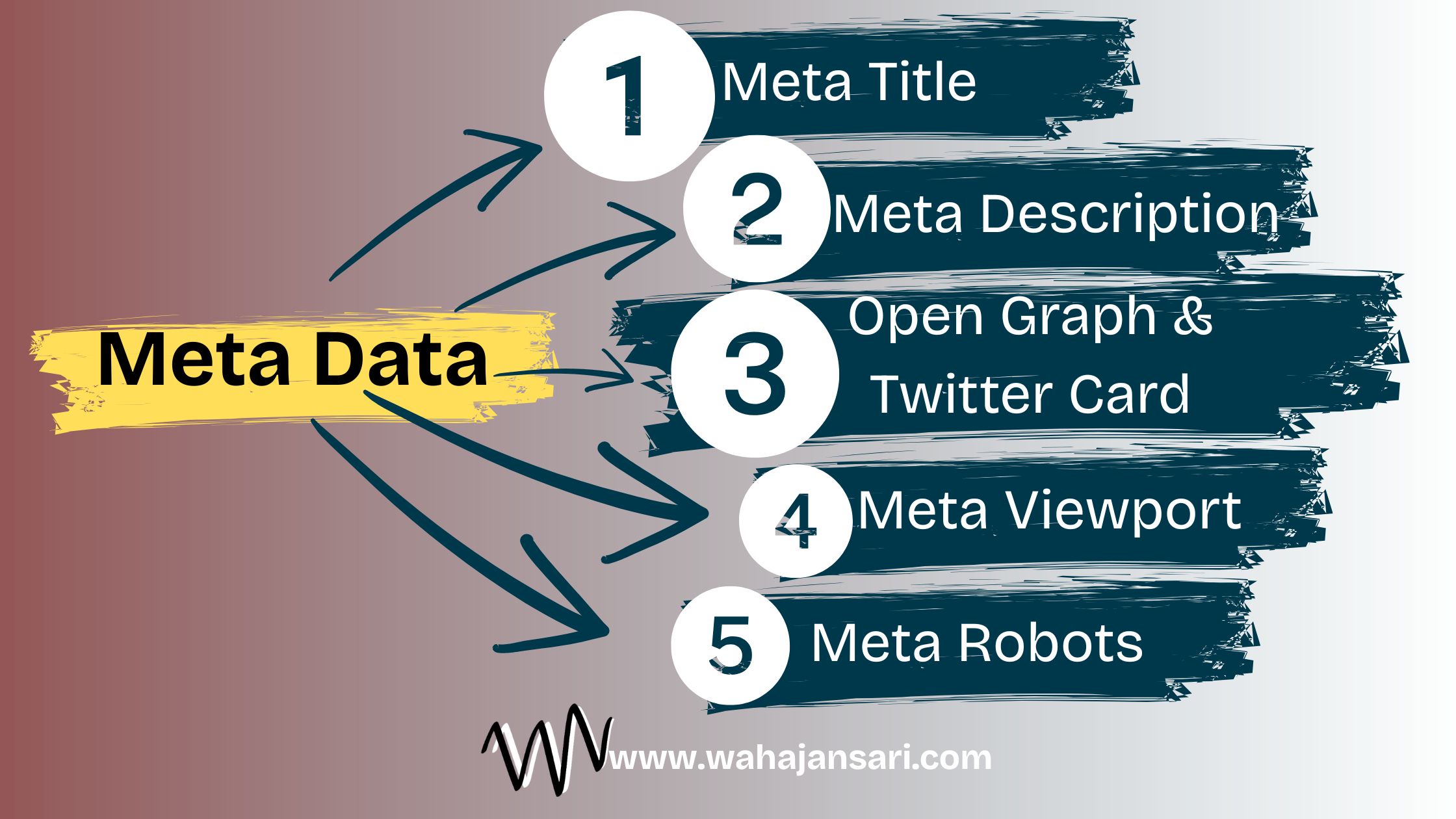
Meta Data refers to the meta tags inside an HTML page’s <head> section. The most important ones for SEO are:

- Meta Title (<title>)
- Meta Description (<meta name=”description”>)
- Meta Robots (<meta name=”robots” content=”index, follow”>)
- Meta Viewport (for mobile-friendliness)
- Open Graph (OG) Tags (for social media previews)
- Twitter Card Tags (for Twitter previews)
How to Write Meta Data
Writing meta data isn’t that hard. You don’t have to mess with most of it – it’s a one-time thing. But you do need to update the meta title and description manually for each page.
1. Meta Title (<title>)
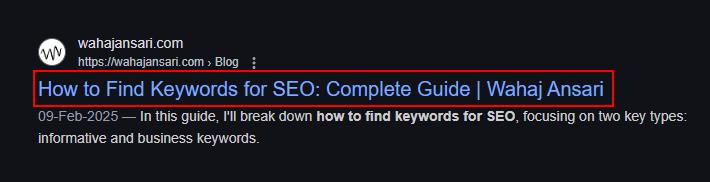
Meta title creation isn’t the same for every website. For blogs, you don’t need to add the brand name in the title, but for business websites, it’s important to include the brand name.
The meta title is the main title you see in search results and browser tabs.

Here’s how to do it:
For Informational Websites:
- Keep it between 50-60 characters (this prevents Google from cutting it off).
- Use your main keyword, plus one supporting keyword.
- Make sure each page has a unique title.
For Business Websites:
- Keep it between 50-60 characters.
- Use your main keyword, plus one supporting keyword (optional).
- If it’s a local business, include the location and your brand name.
- Keep the title unique for each page.
Example: For a blog: “Does Meta Title Affect SEO? The Truth You Need to Know!” “How To Write SEO Optimized Meta Data?”
For a business: “SEO Services in Carolina | Brand Name”
2. Meta Description (<meta name=”description” content=”Description…”>)
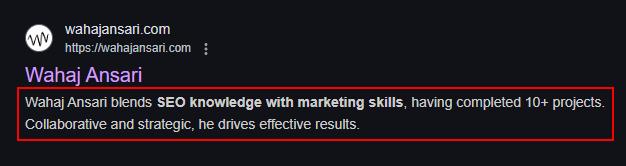
Meta descriptions are really important for SEO. They tell search engines what your page is about and help users quickly understand the content in just 155 characters. Your clicks depend a lot on this.
This is the short text you see below the title in search results.

Best Practices for Business Websites:
- Keep your meta description between 150-160 characters. If it’s too long, Google will cut it off, which can hurt both SEO and user engagement.
- Make sure to summarize the page clearly and naturally.
- Include the main keyword along with one related keyword, but avoid overstuffing.
- Add a call-to-action (CTA) when appropriate..
Example:
Learn how to write Meta Data effectively, including title, descriptions, and image meta data, to boost your SEO and improve user engagement.
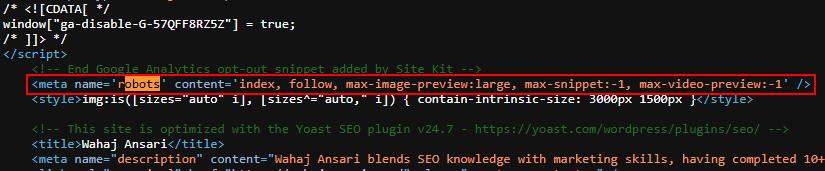
3. Meta Robots <meta name=”robots” content=”index, follow”>
This code tells search engines whether they should index a page or follow its links. But if you want to block a specific page, it’s easier to use a Robots.txt file instead of adding this code to each page.

A Robots.txt file can block URLs from being indexed all at once, with just one simple file, so you don’t have to add code to every page.
Here are some common settings of meta robots:
- index, follow → Index the page and follow links (this is the default).
- noindex, nofollow → Don’t index the page or follow the links.
- noindex, follow → Don’t index the page, but follow the links.
Example: <meta name=”robots” content=”index, follow”>
4. Meta Viewport (<meta name=”viewport”>)
If you’re using a CMS with a responsive theme, you don’t need to worry about adding the meta viewport tag manually—it’s already built-in.

However, for custom-built websites, especially when using raw HTML/CSS without a framework, adding this tag ensures proper scaling on mobile devices.
The meta viewport tag mainly helps when:
- You’re coding from scratch without a framework.
- You’re working on a custom-built site before integrating it with a CMS.
- You want fine-tuned control over how your site adapts to different screens.
Elementor or page builders handle responsiveness automatically, and you only need minor tweaks inside their settings (like adjusting margins, paddings, or hiding elements on mobile).
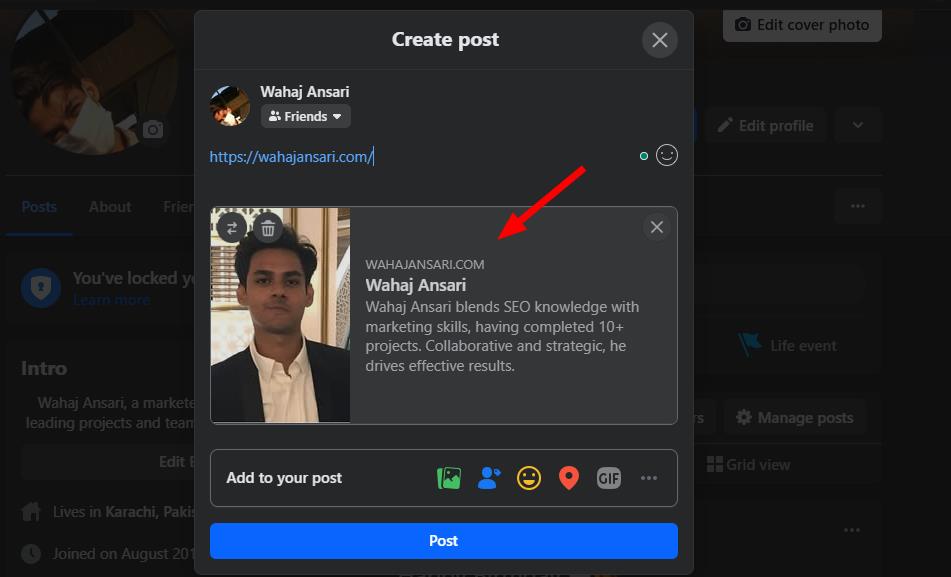
5. Open Graph (OG) Tags (For Social Media)
Open Graph (OG) was created by Meta (formerly Facebook) in 2010. It allows websites to control how their content appears when shared on Facebook, Instagram, LinkedIn, and other platforms that support OG tags.

Example
- <meta property=”og:title” content=”How to Write Meta Data for SEO?”>
- <meta property=”og:description” content=”Learn how to write meta data, including titles, descriptions, and image metadata, to improve SEO.”>
- <meta property=”og:image” content=”https://yourwebsite.com/image.jpg”>
- <meta property=”og:url” content=”https://yourwebsite.com/meta-data-guide”>
- <meta property=”og:type” content=”article”>
6. Twitter Card Tags
Twitter Cards are designed specifically for Twitter to display rich visuals, headlines, and descriptions when a link is shared. When you add Twitter Card meta tags to your webpage, Twitter automatically grabs the image, title, and description when someone shares your link.
Example
- <meta name=”twitter:card” content=”summary_large_image”>
- <meta name=”twitter:title” content=”How to Write Meta Data?”>
- <meta name=”twitter:description” content=”Learn how to write meta data, including titles, descriptions, and image metadata, to improve SEO.”>
- <meta name=”twitter:image” content=”https://yourwebsite.com/meta-data-image.jpg”>
- <meta name=”twitter:site” content=”@YourTwitterHandle”>
What is Image Meta Data
Image metadata refers to the hidden data embedded within an image file. It provides information about the image’s properties, origin, and sometimes even its usage rights.

Types of Image Metadata:
- EXIF (Exchangeable Image File Format) Metadata
Used for: Camera settings & location data
- Camera model
- Date & time taken
- GPS coordinates (if enabled)
- Shutter speed, aperture, ISO, etc.
- IPTC (International Press Telecommunications Council) Metadata used for: Copyright & descriptive info
- Title & description
- Photographer’s name
- Copyright info
- Keywords & Categories
- XMP (Extensible Metadata Platform) Metadata used for: Adobe & other professional tools
- Editing history
- Licensing info
- Custom metadata fields
Where is the Image Metadata Stored?
- Inside the image file (JPEG, PNG, TIFF, etc.)
- In sidecar files (like .xmp for RAW images)
- In databases (like CMS or DAM systems)
How to Write or Edit Image Metadata?
You can add metadata using built-in tools, editing software, or online services.
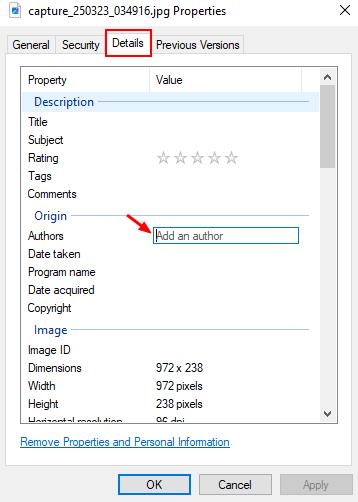
- Windows: Right-click → Properties → Details
- Mac: Right-click → Get Info
- Online Tools: ExifTool, MetaPic
Should You Add Meta Data to Images For SEO?
You don’t need to add too many details in the metadata of images for SEO. It doesn’t really help much. What you should focus on is making the image smaller (under 100KB), giving it a name that includes your keyword before uploading it, and adding clear, simple Alt text with your main keyword.
For SEO, the Alt text and file name matter more than things like EXIF or IPTC data because metadata is not always retained online.
Final Thought – Wahaj Ansari
You don’t need to add too many details in the metadata of images for SEO. It doesn’t really help much. What you should focus on is making the image smaller (under 100KB), giving it a name that includes your keyword before uploading it, and adding clear, simple Alt text with your main keyword.
For SEO, the Alt text and file name matter more than things like EXIF or IPTC data because metadata doesn’t always stay intact online.
Discover more from Wahaj Ansari
Subscribe to get the latest posts sent to your email.